A basic visual QML type 更多...
Item 类型是 Qt Quick 所有视觉项的基类型。
All visual items in Qt Quick inherit from Item. Although an Item object has no visual appearance, it defines all the attributes that are common across visual items, such as x and y position, width and height, anchoring and key handling support.
The Item type can be useful for grouping several items under a single root visual item. For example:
import QtQuick 2.0 Item { Image { source: "tile.png" } Image { x: 80 width: 100 height: 100 source: "tile.png" } Image { x: 190 width: 100 height: 100 fillMode: Image.Tile source: "tile.png" } }
Key handling is available to all Item-based visual types via the
Keys
attached property. The
键
attached property provides basic signals such as
pressed
and
released
, as well as signals for specific keys, such as
spacePressed
. The example below assigns
keyboard focus
to the item and handles the left key via the general
onPressed
handler and the return key via the
onReturnPressed
handler:
import QtQuick 2.0 Item { focus: true Keys.onPressed: { if (event.key == Qt.Key_Left) { console.log("move left"); event.accepted = true; } } Keys.onReturnPressed: console.log("Pressed return"); }
见 Keys attached property for detailed documentation.
可以镜像 Item 布局使用 LayoutMirroring 附加特性。这导致 anchors to be horizontally reversed, and also causes items that lay out or position their children (such as ListView or Row ) to horizontally reverse the direction of their layouts.
见 LayoutMirroring 了解更多细节。
An Item will normally be rendered directly into the window it belongs to. However, by setting layer.enabled , it is possible to delegate the item and its entire subtree into an offscreen surface. Only the offscreen surface, a texture, will be then drawn into the window.
If it is desired to have a texture size different from that of the item, this is possible using layer.textureSize . To render only a section of the item into the texture, use layer.sourceRect . It is also possible to specify layer.sourceRect so it extends beyond the bounds of the item. In this case, the exterior will be padded with transparent pixels.
The item will use linear interpolation for scaling if
layer.smooth
被设为
true
and will use mipmap for downsampling if
layer.mipmap
被设为
true
. Mipmapping may improve visual quality of downscaled items. For mipmapping of single Image items, prefer
Image::mipmap
.
当正应用 opacity to an item hierarchy the opacity is applied to each item individually. This can lead to undesired visual results when the opacity is applied to a subtree. Consider the following example:

|
非分层的不透明度
Item { id: nonLayered opacity: 0.5 width: 100 height: 100 Rectangle { width: 80; height: 80; border.width: 1 } Rectangle { x: 20; y: 20; width: 80; height: 80; border.width: 1 } } |
A layer is rendered with the root item's opacity being 1, and then the root item's opacity is applied to the texture when it is drawn. This means that fading in a large item hierarchy from transparent to opaque, or vice versa, can be done without the overlap artifacts that the normal item by item alpha blending has. Here is the same example with layer enabled:

|
分层的不透明度
Item { id: layered opacity: 0.5 layer.enabled: true width: 100 height: 100 Rectangle { width: 80; height: 80; border.width: 1 } Rectangle { x: 20; y: 20; width: 80; height: 80; border.width: 1 } } |
设置 layer.enabled to true will turn the item into a 纹理提供程序 , making it possible to use the item directly as a texture, for instance in combination with the ShaderEffect 类型。
It is possible to apply an effect on a layer at runtime using layer.effect:
Item { id: layerRoot layer.enabled: true layer.effect: ShaderEffect { fragmentShader: " uniform lowp sampler2D source; // this item uniform lowp float qt_Opacity; // inherited opacity of this item varying highp vec2 qt_TexCoord0; void main() { lowp vec4 p = texture2D(source, qt_TexCoord0); lowp float g = dot(p.xyz, vec3(0.344, 0.5, 0.156)); gl_FragColor = vec4(g, g, g, p.a) * qt_Opacity; }" }
In this example, we implement the shader effect manually. The Qt Graphical Effects module contains a suite of ready-made effects for use with Qt Quick.
见 ShaderEffect for more information about using effects.
注意: layer.enabled is actually just a more convenient way of using ShaderEffectSource .
When an item's layer is enabled, the scene graph will allocate memory in the GPU equal to
width x height x 4
. In memory constrained configurations, large layers should be used with care.
在 QPainter / QWidget world, it is some times favorable to cache complex content in a pixmap, image or texture. In Qt Quick, because of the techniques already applied by the scene graph renderer, this will in most cases not be the case. Excessive draw calls are already reduced because of batching and a cache will in most cases end up blending more pixels than the original content. The overhead of rendering to an offscreen and the blending involved with drawing the resulting texture is therefore often more costly than simply letting the item and its children be drawn normally.
Also, an item using a layer can not be batched during rendering. This means that a scene with many layered items may have performance problems.
Layering can be convenient and useful for visual effects, but should in most cases be enabled for the duration of the effect and disabled afterwards.
This read-only property indicates whether the item has active focus.
If activeFocus is true, either this item is the one that currently receives keyboard input, or it is a FocusScope ancestor of the item that currently receives keyboard input.
Usually, activeFocus is gained by setting
focus
on an item and its enclosing
FocusScope
objects. In the following example, the
input
and
focusScope
objects will have active focus, while the root rectangle object will not.
import QtQuick 2.0 Rectangle { width: 100; height: 100 FocusScope { id: focusScope focus: true TextInput { id: input focus: true } } }
另请参阅 focus and Qt Quick 中的键盘聚焦 .
This property holds whether the item wants to be in the tab focus chain. By default, this is set to
false
.
The tab focus chain traverses elements by first visiting the parent, and then its children in the order they occur in the children property. Pressing the tab key on an item in the tab focus chain will move keyboard focus to the next item in the chain. Pressing BackTab (normally Shift+Tab) will move focus to the previous item.
To set up a manual tab focus chain, see KeyNavigation . Tab key events used by Keys or KeyNavigation have precedence over focus chain behavior; ignore the events in other key handlers to allow it to propagate.
|
锚点组 |
|---|
|
anchors.fill : Item |
|
anchors.centerIn : Item |
Anchors provide a way to position an item by specifying its relationship with other items.
Margins apply to top, bottom, left, right, and fill anchors. The
anchors.margins
property can be used to set all of the various margins at once, to the same value. It will not override a specific margin that has been previously set; to clear an explicit margin set its value to
undefined
. Note that margins are anchor-specific and are not applied if an item does not use anchors.
Offsets apply for horizontal center, vertical center, and baseline anchors.

|
Text anchored to Image, horizontally centered and vertically below, with a margin.
Item { Image { id: pic // ... } Text { id: label anchors.horizontalCenter: pic.horizontalCenter anchors.top: pic.bottom anchors.topMargin: 5 // ... } } |

|
Left of Text anchored to right of Image, with a margin. The y property of both defaults to 0.
Item { Image { id: pic // ... } Text { id: label anchors.left: pic.right anchors.leftMargin: 5 // ... } } |
anchors.fill provides a convenient way for one item to have the same geometry as another item, and is equivalent to connecting all four directional anchors.
To clear an anchor value, set it to
undefined
.
anchors.alignWhenCentered
(默认
true
) forces centered anchors to align to a whole pixel; if the item being centered has an odd
width
or
height
, the item will be positioned on a whole pixel rather than being placed on a half-pixel. This ensures the item is painted crisply. There are cases where this is not desirable, for example when rotating the item jitters may be apparent as the center is rounded.
注意: 只可以将项锚定到同级 (或父级)。
更多信息见 锚点布局 .
Used by visual elements to decide if the item should use antialiasing or not. In some cases items with antialiasing require more memory and are potentially slower to render (see 抗锯齿 了解更多细节)。
The default is false, but may be overridden by derived elements.
Specifies the position of the item's baseline in local coordinates.
The baseline of a Text item is the imaginary line on which the text sits. Controls containing text usually set their baseline to the baseline of their text.
For non-text items, a default baseline offset of 0 is used.
|
children : list < Item > |
The children property contains the list of visual children of this item. The resources property contains non-visual resources that you want to reference by name.
It is not generally necessary to refer to these properties when adding child items or resources, as the default
data
property will automatically assign child objects to the
children
and
resources
properties as appropriate. See the
data
文档编制了解细节。
|
childrenRect group |
|---|
This read-only property holds the collective position and size of the item's children.
This property is useful if you need to access the collective geometry of an item's children in order to correctly size the item.
This property holds whether clipping is enabled. The default clip value is
false
.
If clipping is enabled, an item will clip its own painting, as well as the painting of its children, to its bounding rectangle.
The data property allows you to freely mix visual children and resources in an item. If you assign a visual item to the data list it becomes a child and if you assign any other object type, it is added as a resource.
So you can write:
Item { Text {} Rectangle {} Timer {} }
instead of:
Item { children: [ Text {}, Rectangle {} ] resources: [ Timer {} ] }
It should not generally be necessary to refer to the
data
property, as it is the default property for Item and thus all child items are automatically assigned to this property.
This property holds whether the item receives mouse and keyboard events. By default this is true.
Setting this property directly affects the
被启用
value of child items. When set to
false
,
被启用
values of all child items also become
false
。当设为
true
,
被启用
values of child items are returned to
true
, unless they have explicitly been set to
false
.
把此特性设为
false
automatically causes
activeFocus
to be set to
false
, and this item will no longer receive keyboard events.
另请参阅 visible .
This property holds whether the item has focus within the enclosing FocusScope . If true, this item will gain active focus when the enclosing FocusScope gains active focus.
在以下范例中,
input
will be given active focus when
scope
gains active focus:
import QtQuick 2.0 Rectangle { width: 100; height: 100 FocusScope { id: scope TextInput { id: input focus: true } } }
For the purposes of this property, the scene as a whole is assumed to act like a focus scope. On a practical level, that means the following QML will give active focus to
input
on startup.
Rectangle { width: 100; height: 100 TextInput { id: input focus: true } }
另请参阅 activeFocus and Qt Quick 中的键盘聚焦 .
Defines the item's position and size. The default value is
0
.
(x, y) 位置相对于 parent .
Item { x: 100; y: 100; width: 100; height: 100 }
Defines the natural width or height of the Item if no width or height 被指定。
The default implicit size for most items is 0x0, however some items have an inherent implicit size which cannot be overridden, for example, Image and Text .
Setting the implicit size is useful for defining components that have a preferred size based on their content, for example:
// Label.qml import QtQuick 2.0 Item { property alias icon: image.source property alias label: text.text implicitWidth: text.implicitWidth + image.implicitWidth implicitHeight: Math.max(text.implicitHeight, image.implicitHeight) Image { id: image } Text { id: text wrapMode: Text.Wrap anchors.left: image.right; anchors.right: parent.right anchors.verticalCenter: parent.verticalCenter } }
注意: 使用 implicitWidth of Text or TextEdit and setting the width explicitly incurs a performance penalty as the text must be laid out twice.
Defines the natural width or height of the Item if no width or height 被指定。
The default implicit size for most items is 0x0, however some items have an inherent implicit size which cannot be overridden, for example, Image and Text .
Setting the implicit size is useful for defining components that have a preferred size based on their content, for example:
// Label.qml import QtQuick 2.0 Item { property alias icon: image.source property alias label: text.text implicitWidth: text.implicitWidth + image.implicitWidth implicitHeight: Math.max(text.implicitHeight, image.implicitHeight) Image { id: image } Text { id: text wrapMode: Text.Wrap anchors.left: image.right; anchors.right: parent.right anchors.verticalCenter: parent.verticalCenter } }
注意: Using implicitWidth of Text or TextEdit and setting the width explicitly incurs a performance penalty as the text must be laid out twice.
|
layer.effect : Component |
Holds the effect that is applied to this layer.
The effect is typically a ShaderEffect component, although any Item component can be assigned. The effect should have a source texture property with a name matching layer.samplerName .
另请参阅 layer.samplerName and 项层 .
Holds whether the item is layered or not. Layering is disabled by default.
A layered item is rendered into an offscreen surface and cached until it is changed. Enabling layering for complex QML item hierarchies can sometimes be an optimization.
None of the other layer properties have any effect when the layer is disabled.
另请参阅 项层 .
This property defines the internal OpenGL format of the texture. Modifying this property makes most sense when the layer.effect is also specified. Depending on the OpenGL implementation, this property might allow you to save some texture memory.
注意: ShaderEffectSource .RGB and ShaderEffectSource .Alpha should be used with caution, as support for these formats in the underlying hardare and driver is often not present.
另请参阅 项层 .
If this property is true, mipmaps are generated for the texture.
注意: Some OpenGL ES 2 implementations do not support mipmapping of non-power-of-two textures.
另请参阅 项层 .
Holds the name of the effect's source texture property.
This value must match the name of the effect's source texture property so that the Item can pass the layer's offscreen surface to the effect correctly.
另请参阅 layer.effect , ShaderEffect ,和 项层 .
Holds whether the layer is smoothly transformed.
另请参阅 项层 .
|
layer.sourceRect : rect |
This property defines the rectangular area of the item that should be rendered into the texture. The source rectangle can be larger than the item itself. If the rectangle is null, which is the default, then the whole item is rendered to the texture.
另请参阅 项层 .
This property defines how the generated OpenGL texture should be mirrored. The default value is
ShaderEffectSource.MirrorVertically
. Custom mirroring can be useful if the generated texture is directly accessed by custom shaders, such as those specified by
ShaderEffect
. If no effect is specified for the layered item, mirroring has no effect on the UI representation of the item.
该 QML 特性在 Qt 5.6 引入。
This property holds the requested pixel size of the layers texture. If it is empty, which is the default, the size of the item is used.
注意: Some platforms have a limit on how small framebuffer objects can be, which means the actual texture size might be larger than the requested size.
另请参阅 项层 .
This property defines the OpenGL wrap modes associated with the texture. Modifying this property makes most sense when the layer.effect 被指定。
注意: Some OpenGL ES 2 implementations do not support the GL_REPEAT wrap mode with non-power-of-two textures.
另请参阅 项层 .
This property holds the opacity of the item. Opacity is specified as a number between 0.0 (fully transparent) and 1.0 (fully opaque). The default value is 1.0.
When this property is set, the specified opacity is also applied individually to child items. This may have an unintended effect in some circumstances. For example in the second set of rectangles below, the red rectangle has specified an opacity of 0.5, which affects the opacity of its blue child rectangle even though the child has not specified an opacity.

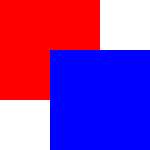
|
Item { Rectangle { color: "red" width: 100; height: 100 Rectangle { color: "blue" x: 50; y: 50; width: 100; height: 100 } } } |

|
Item { Rectangle { opacity: 0.5 color: "red" width: 100; height: 100 Rectangle { color: "blue" x: 50; y: 50; width: 100; height: 100 } } } |
Changing an item's opacity does not affect whether the item receives user input events. (In contrast, setting
visible
特性到
false
stops mouse events, and setting the
enabled
特性到
false
stops mouse and keyboard events, and also removes active focus from the item.)
另请参阅 visible .
|
parent : Item |
This property holds the visual parent of the item.
注意: The concept of the 视觉父级 differs from that of the QObject parent 。项的视觉父项不必与其对象父项相同。见 概念 - Qt Quick 中的视觉父级 了解更多细节。
The children property contains the list of visual children of this item. The resources property contains non-visual resources that you want to reference by name.
It is not generally necessary to refer to these properties when adding child items or resources, as the default
data
property will automatically assign child objects to the
children
and
resources
properties as appropriate. See the
data
文档编制了解细节。
This property holds the rotation of the item in degrees clockwise around its transformOrigin .
The default value is 0 degrees (that is, no rotation).

|
Rectangle { color: "blue" width: 100; height: 100 Rectangle { color: "red" x: 25; y: 25; width: 50; height: 50 rotation: 30 } } |
This property holds the scale factor for this item.
A scale of less than 1.0 causes the item to be rendered at a smaller size, and a scale greater than 1.0 renders the item at a larger size. A negative scale causes the item to be mirrored when rendered.
默认值为 1.0。
Scaling is applied from the transformOrigin .

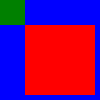
|
import QtQuick 2.0 Rectangle { color: "blue" width: 100; height: 100 Rectangle { color: "green" width: 25; height: 25 } Rectangle { color: "red" x: 25; y: 25; width: 50; height: 50 scale: 1.4 } } |
Primarily used in image based items to decide if the item should use smooth sampling or not. Smooth sampling is performed using linear interpolation, while non-smooth is performed using nearest neighbor.
In Qt Quick 2.0, this property has minimal impact on performance.
默认情况下,此特性被设为
true
.
This property holds the name of the current state of the item.
If the item is in its default state, that is, no explicit state has been set, then this property holds an empty string. Likewise, you can return an item to its default state by setting this property to an empty string.
另请参阅 Qt Quick 状态 .
|
状态 : list < State > |
This property holds the list of possible states for this item. To change the state of this item, set the state property to one of these states, or set the state property to an empty string to revert the item to its default state.
This property is specified as a list of State objects. For example, below is an item with "red_color" and "blue_color" states:
import QtQuick 2.0 Rectangle { id: root width: 100; height: 100 states: [ State { name: "red_color" PropertyChanges { target: root; color: "red" } }, State { name: "blue_color" PropertyChanges { target: root; color: "blue" } } ] }
见 Qt Quick 状态 and Qt Quick 中的动画和过渡 for more details on using states and transitions.
另请参阅 transitions .
|
transform : list < Transform > |
This property holds the list of transformations to apply.
更多信息见 Transform .
This property holds the origin point around which scale and rotation transform.
Nine transform origins are available, as shown in the image below. The default transform origin is
Item.Center
.

This example rotates an image around its bottom-right corner.
Image { source: "myimage.png" transformOrigin: Item.BottomRight rotation: 45 }
To set an arbitrary transform origin point use the Scale or Rotation transform types with transform .
|
过渡 : list < Transition > |
This property holds the list of transitions for this item. These define the transitions to be applied to the item whenever it changes its state .
This property is specified as a list of Transition objects. For example:
import QtQuick 2.0 Item { transitions: [ Transition { //... }, Transition { //... } ] }
见 Qt Quick 状态 and Qt Quick 中的动画和过渡 for more details on using states and transitions.
另请参阅 states .
This property holds whether the item is visible. By default this is true.
Setting this property directly affects the
visible
value of child items. When set to
false
,
visible
values of all child items also become
false
。当设为
true
,
visible
values of child items are returned to
true
, unless they have explicitly been set to
false
.
(Because of this flow-on behavior, using the
visible
property may not have the intended effect if a property binding should only respond to explicit property changes. In such cases it may be better to use the
opacity
property instead.)
若把此特性设为
false
, the item will no longer receive mouse events, but will continue to receive key events and will retain the keyboard
focus
if it has been set. (In contrast, setting the
enabled
特性到
false
stops both mouse and keyboard events, and also removes focus from the item.)
注意:
This property's value is only affected by changes to this property or the parent's
visible
property. It does not change, for example, if this item moves off-screen, or if the
opacity
changes to 0.
|
visibleChildren : list < Item > |
This read-only property lists all of the item's children that are currently visible. Note that a child's visibility may have changed explicitly, or because the visibility of this (it's parent) item or another grandparent changed.
Defines the item's position and size. The default value is
0
.
(x, y) 位置相对于 parent .
Item { x: 100; y: 100; width: 100; height: 100 }
Defines the item's position and size. The default value is
0
.
(x, y) 位置相对于 parent .
Item { x: 100; y: 100; width: 100; height: 100 }
Defines the item's position and size. The default value is
0
.
(x, y) 位置相对于 parent .
Item { x: 100; y: 100; width: 100; height: 100 }
Sets the stacking order of sibling items. By default the stacking order is 0.
Items with a higher stacking value are drawn on top of siblings with a lower stacking order. Items with the same stacking value are drawn bottom up in the order they appear. Items with a negative stacking value are drawn under their parent's content.
The following example shows the various effects of stacking order.

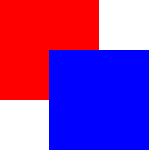
|
Same
z
- later children above earlier children:
Item { Rectangle { color : "red" width : 100 ; height : 100 } Rectangle { color : "blue" x : 50 ; y : 50 ; width : 100 ; height : 100 } } |

|
Higher
z
on top:
Item { Rectangle { z : 1 color : "red" width : 100 ; height : 100 } Rectangle { color : "blue" x : 50 ; y : 50 ; width : 100 ; height : 100 } } |

|
Same
z
- children above parents:
Item { Rectangle { color : "red" width : 100 ; height : 100 Rectangle { color : "blue" x : 50 ; y : 50 ; width : 100 ; height : 100 } } } |

|
Lower
z
below:
Item { Rectangle { color : "red" width : 100 ; height : 100 Rectangle { z : - 1 color : "blue" x : 50 ; y : 50 ; width : 100 ; height : 100 } } } |
Returns the first visible child item found at point ( x , y ) within the coordinate system of this item.
返回
null
if there is no such item.
|
bool contains ( point point ) |
Returns true if this item contains point , which is in local coordinates; returns false otherwise.
这是重载函数。
Forces active focus on the item with the given reason .
This method sets focus on the item and ensures that all ancestor FocusScope objects in the object hierarchy are also given focus .
This QML method was introduced in Qt 5.1.
另请参阅 activeFocus and Qt::FocusReason .
Forces active focus on the item.
This method sets focus on the item and ensures that all ancestor FocusScope objects in the object hierarchy are also given focus .
The reason for the focus change will be Qt::OtherFocusReason . Use the overloaded method to specify the focus reason to enable better handling of the focus change.
另请参阅 activeFocus .
Grabs the item into an in-memory image.
The grab happens asynchronously and the JavaScript function callback is invoked when the grab is completed. The callback takes one argument, which is the result of the grab operation; an ItemGrabResult 对象。
使用 targetSize to specify the size of the target image. By default, the result will have the same size as the item.
If the grab could not be initiated, the function returns
false
.
The following snippet shows how to grab an item and store the results to a file.
Rectangle { id: source width: 100 height: 100 gradient: Gradient { GradientStop { position: 0; color: "steelblue" } GradientStop { position: 1; color: "black" } } } // ... source.grabToImage(function(result) { result.saveToFile("something.png"); });
The following snippet shows how to grab an item and use the results in another image element.
Image { id: image } // ... source.grabToImage(function(result) { image.source = result.url; }, Qt.size(50, 50));
注意: This function will render the item to an offscreen surface and copy that surface from the GPU's memory into the CPU's memory, which can be quite costly. For "live" preview, use layers or ShaderEffectSource .
Maps the point ( x , y ), which is in the global coordinate system, to the item's coordinate system, and returns a point 匹配映射坐标。
This QML method was introduced in Qt 5.7.
|
对象 mapFromItem ( Item item , real x , real y , real width , real height ) |
Maps the point ( x , y ) or rect ( x , y , width , height ), which is in item 's coordinate system, to this item's coordinate system, and returns a point or rect 匹配映射坐标。
若
item
是
null
value, this maps the point or rect from the coordinate system of the root QML view.
|
对象 mapFromItem ( Item item , real x , real y ) |
Maps the point ( x , y ) or rect ( x , y , width , height ), which is in item 's coordinate system, to this item's coordinate system, and returns a point or rect 匹配映射坐标。
若
item
是
null
value, this maps the point or rect from the coordinate system of the root QML view.
Maps the point ( x , y ), which is in this item's coordinate system, to the global coordinate system, and returns a point 匹配映射坐标。
This QML method was introduced in Qt 5.7.
|
对象 mapToItem ( Item item , real x , real y , real width , real height ) |
Maps the point ( x , y ) or rect ( x , y , width , height ), which is in this item's coordinate system, to item 's coordinate system, and returns a point or rect 匹配映射坐标。
若
item
是
null
value, this maps the point or rect to the coordinate system of the root QML view.
|
对象 mapToItem ( Item item , real x , real y ) |
Maps the point ( x , y ) or rect ( x , y , width , height ), which is in this item's coordinate system, to item 's coordinate system, and returns a point or rect 匹配映射坐标。
若
item
是
null
value, this maps the point or rect to the coordinate system of the root QML view.
Returns the item in the focus chain which is next to this item. If
forward
is
true
, or not supplied, it is the next item in the forwards direction. If
forward
is
false
, it is the next item in the backwards direction.
This QML method was introduced in Qt 5.1.