The QQuickItem class provides the most basic of all visual items in Qt Quick . 更多...
| 头: | #include <QQuickItem> |
| qmake: | QT += quick |
| 实例化: | Item |
| 继承: | QObject and QQmlParserStatus |
| 继承者: | QQuickFramebufferObject , QQuickPaintedItem ,和 QWaylandQuickItem |
| class | ItemChangeData |
| class | UpdatePaintNodeData |
| enum | Flag { ItemClipsChildrenToShape, ItemAcceptsInputMethod, ItemIsFocusScope, ItemHasContents, ItemAcceptsDrops } |
| flags | Flags |
| enum | ItemChange { ItemChildAddedChange, ItemChildRemovedChange, ItemSceneChange, ItemVisibleHasChanged, ..., ItemAntialiasingHasChanged } |
| enum | TransformOrigin { TopLeft, Top, TopRight, Left, ..., BottomRight } |
|
| QQuickItem (QQuickItem * parent = Q_NULLPTR) | |
| virtual | ~QQuickItem () |
| bool | acceptHoverEvents () const |
| Qt::MouseButtons | acceptedMouseButtons () const |
| bool | activeFocusOnTab () const |
| bool | antialiasing () const |
| qreal | baselineOffset () const |
| QQuickItem * | childAt (qreal x , qreal y ) const |
| QList<QQuickItem *> | childItems () const |
| QRectF | childrenRect () |
| bool | clip () const |
| virtual bool | contains (const QPointF & point ) const |
| QCursor | cursor () const |
| bool | filtersChildMouseEvents () const |
| Flags | flags () const |
| void | forceActiveFocus () |
| void | forceActiveFocus (Qt::FocusReason reason ) |
| void | grabMouse () |
| QSharedPointer<QQuickItemGrabResult> | grabToImage (const QSize & targetSize = QSize()) |
| void | grabTouchPoints (const QVector<int> & ids ) |
| bool | hasActiveFocus () const |
| bool | hasFocus () const |
| qreal | height () const |
| qreal | implicitHeight () const |
| qreal | implicitWidth () const |
| virtual QVariant | inputMethodQuery (Qt::InputMethodQuery query ) const |
| bool | isAncestorOf (const QQuickItem * child ) const |
| bool | isEnabled () const |
| bool | isFocusScope () const |
| virtual bool | isTextureProvider () const |
| bool | isVisible () const |
| bool | keepMouseGrab () const |
| bool | keepTouchGrab () const |
| QPointF | mapFromGlobal (const QPointF & point ) const |
| QPointF | mapFromItem (const QQuickItem * item , const QPointF & point ) const |
| QPointF | mapFromScene (const QPointF & point ) const |
| QRectF | mapRectFromItem (const QQuickItem * item , const QRectF & rect ) const |
| QRectF | mapRectFromScene (const QRectF & rect ) const |
| QRectF | mapRectToItem (const QQuickItem * item , const QRectF & rect ) const |
| QRectF | mapRectToScene (const QRectF & rect ) const |
| QPointF | mapToGlobal (const QPointF & point ) const |
| QPointF | mapToItem (const QQuickItem * item , const QPointF & point ) const |
| QPointF | mapToScene (const QPointF & point ) const |
| QQuickItem * | nextItemInFocusChain (bool forward = true) |
| qreal | opacity () const |
| QQuickItem * | parentItem () const |
| void | polish () |
| void | resetAntialiasing () |
| void | resetHeight () |
| void | resetWidth () |
| qreal | rotation () const |
| qreal | scale () const |
| QQuickItem * | scopedFocusItem () const |
| void | setAcceptHoverEvents (bool enabled ) |
| void | setAcceptedMouseButtons (Qt::MouseButtons buttons ) |
| void | setActiveFocusOnTab ( bool ) |
| void | setAntialiasing ( bool ) |
| void | setBaselineOffset ( qreal ) |
| void | setClip ( bool ) |
| void | setCursor (const QCursor & cursor ) |
| void | setEnabled ( bool ) |
| void | setFiltersChildMouseEvents (bool filter ) |
| void | setFlag (Flag flag , bool enabled = true) |
| void | setFlags (Flags flags ) |
| void | setFocus ( bool ) |
| void | setFocus (bool focus , Qt::FocusReason reason ) |
| void | setHeight ( qreal ) |
| void | setImplicitHeight ( qreal ) |
| void | setImplicitWidth ( qreal ) |
| void | setKeepMouseGrab (bool keep ) |
| void | setKeepTouchGrab (bool keep ) |
| void | setOpacity ( qreal ) |
| void | setParentItem (QQuickItem * parent ) |
| void | setRotation ( qreal ) |
| void | setScale ( qreal ) |
| void | setSmooth ( bool ) |
| void | setState ( const QString & ) |
| void | setTransformOrigin ( TransformOrigin ) |
| void | setVisible ( bool ) |
| void | setWidth ( qreal ) |
| void | setX ( qreal ) |
| void | setY ( qreal ) |
| void | setZ ( qreal ) |
| bool | smooth () const |
| void | stackAfter (const QQuickItem * sibling ) |
| void | stackBefore (const QQuickItem * sibling ) |
| QString | state () const |
| virtual QSGTextureProvider * | textureProvider () const |
| TransformOrigin | transformOrigin () const |
| void | ungrabMouse () |
| void | ungrabTouchPoints () |
| void | unsetCursor () |
| qreal | width () const |
| QQuickWindow * | window () const |
| qreal | x () const |
| qreal | y () const |
| qreal | z () const |
| void | update () |
| void | windowChanged (QQuickWindow * window ) |
| virtual bool | childMouseEventFilter (QQuickItem * item , QEvent * event ) |
| virtual void | dragEnterEvent (QDragEnterEvent * event ) |
| virtual void | dragLeaveEvent (QDragLeaveEvent * event ) |
| virtual void | dragMoveEvent (QDragMoveEvent * event ) |
| virtual void | dropEvent (QDropEvent * event ) |
| virtual void | focusInEvent (QFocusEvent * event ) |
| virtual void | focusOutEvent (QFocusEvent * event ) |
| virtual void | geometryChanged (const QRectF & newGeometry , const QRectF & oldGeometry ) |
| bool | heightValid () const |
| virtual void | hoverEnterEvent (QHoverEvent * event ) |
| virtual void | hoverLeaveEvent (QHoverEvent * event ) |
| virtual void | hoverMoveEvent (QHoverEvent * event ) |
| virtual void | inputMethodEvent (QInputMethodEvent * event ) |
| bool | isComponentComplete () const |
| virtual void | itemChange (ItemChange change , const ItemChangeData & value ) |
| virtual void | keyPressEvent (QKeyEvent * event ) |
| virtual void | keyReleaseEvent (QKeyEvent * event ) |
| virtual void | mouseDoubleClickEvent (QMouseEvent * event ) |
| virtual void | mouseMoveEvent (QMouseEvent * event ) |
| virtual void | mousePressEvent (QMouseEvent * event ) |
| virtual void | mouseReleaseEvent (QMouseEvent * event ) |
| virtual void | mouseUngrabEvent () |
| virtual void | releaseResources () |
| virtual void | touchEvent (QTouchEvent * event ) |
| virtual void | touchUngrabEvent () |
| void | updateInputMethod (Qt::InputMethodQueries queries = Qt::ImQueryInput) |
| virtual QSGNode * | updatePaintNode (QSGNode * oldNode , UpdatePaintNodeData * updatePaintNodeData ) |
| virtual void | updatePolish () |
| virtual void | wheelEvent (QWheelEvent * event ) |
| bool | widthValid () const |
| virtual void | classBegin () |
| virtual void | componentComplete () |
| virtual bool | event (QEvent * ev ) |
The QQuickItem class provides the most basic of all visual items in Qt Quick .
All visual items in Qt Quick inherit from QQuickItem . Although a QQuickItem instance has no visual appearance, it defines all the attributes that are common across visual items, such as x and y position, width and height, anchoring and key handling support.
可以子类化 QQuickItem to provide your own custom visual item that inherits these features.
All visual QML items are rendered using the scene graph, the default implementation of which is a low-level, high-performance rendering stack, closely tied to OpenGL. It is possible for subclasses of QQuickItem to add their own custom content into the scene graph by setting the QQuickItem::ItemHasContents flag and reimplementing the QQuickItem::updatePaintNode () 函数。
警告: It is crucial that OpenGL operations and interaction with the scene graph happens exclusively on the rendering thread, primarily during the updatePaintNode () call. The best rule of thumb is to only use classes with the "QSG" prefix inside the QQuickItem::updatePaintNode () 函数。
注意: 所有带有 QSG 前缀的类只应用于场景图形渲染线程。见 场景图形和渲染 了解更多信息。
The preferred way to handle cleanup of graphics resources used in the scene graph, is to rely on the automatic cleanup of nodes. A QSGNode returned from QQuickItem::updatePaintNode () is automatically deleted on the right thread at the right time. Trees of QSGNode instances are managed through the use of QSGNode::OwnedByParent , which is set by default. So, for the majority of custom scene graph items, no extra work will be required.
Implementations that store graphics resources outside the node tree, such as an item implementing QQuickItem::textureProvider (), will need to take care in cleaning it up correctly depending on how the item is used in QML. The situations to handle are:
slot
命名
invalidateSceneGraph()
, this slot will be called on the rendering thread while the GUI thread is blocked. This is equivalent to connecting to
QQuickWindow::sceneGraphInvalidated
(). The OpenGL context of this item's window will be bound when this slot is called. The only exception is if the native OpenGL has been destroyed outside Qt's control, for instance through
EGL_CONTEXT_LOST
.
null
or an item in another window, the
QQuickItem::releaseResources
() will be called on the GUI thread.
QQuickWindow::scheduleRenderJob
() should be used to schedule cleanup of rendering resources.
When scheduling cleanup of graphics resources using QQuickWindow::scheduleRenderJob (), one should use either QQuickWindow::BeforeSynchronizingStage or QQuickWindow::AfterSynchronizingStage 。 synchronization stage is where the scene graph is changed as a result of changes to the QML tree. If cleanup is scheduled at any other time, it may result in other parts of the scene graph referencing the newly deleted objects as these parts have not been updated.
注意: 使用 QObject::deleteLater () to clean up graphics resources is not recommended as this will run at an arbitrary time and it is unknown if there will be an OpenGL context bound when the deletion takes place.
The QQuickItem 提供子类 QQuickPaintedItem ,允许用户去渲染内容使用 QPainter .
警告: 使用 QQuickPaintedItem uses an indirect 2D surface to render its content, either using software rasterization or using an OpenGL framebuffer object (FBO), so the rendering is a two-step operation. First rasterize the surface, then draw the surface. Using scene graph API directly is always significantly faster.
If your Item uses the Behavior type to define animations for property changes, you should always use either QObject::setProperty (), QQmlProperty(), or QMetaProperty::write () when you need to modify those properties from C++. This ensures that the QML engine knows about the property change. Otherwise, the engine won't be able to carry out your requested animation. Note that these functions incur a slight performance penalty. For more details, see Accessing Members of a QML Object Type from C++ .
另请参阅 QQuickWindow and QQuickPaintedItem .
This enum type is used to specify various item properties.
| 常量 | 值 | 描述 |
|---|---|---|
QQuickItem::ItemClipsChildrenToShape
|
0x01
|
Indicates this item should visually clip its children so that they are rendered only within the boundaries of this item. |
QQuickItem::ItemAcceptsInputMethod
|
0x02
|
Indicates the item supports text input methods. |
QQuickItem::ItemIsFocusScope
|
0x04
|
Indicates the item is a focus scope. See Qt Quick 中的键盘聚焦 了解更多信息。 |
QQuickItem::ItemHasContents
|
0x08
|
Indicates the item has visual content and should be rendered by the scene graph. |
QQuickItem::ItemAcceptsDrops
|
0x10
|
Indicates the item accepts drag and drop events. |
Flags 类型是 typedef 对于 QFlags <Flag>。它存储 Flag 值的 OR (或) 组合。
另请参阅 setFlag (), setFlags (),和 flags ().
Used in conjunction with QQuickItem::itemChange () to notify the item about certain types of changes.
| 常量 | 值 | 描述 |
|---|---|---|
QQuickItem::ItemChildAddedChange
|
0
|
A child was added. ItemChangeData::item contains the added child. |
QQuickItem::ItemChildRemovedChange
|
1
|
A child was removed. ItemChangeData::item contains the removed child. |
QQuickItem::ItemSceneChange
|
2
|
The item was added to or removed from a scene. The QQuickWindow rendering the scene is specified in using ItemChangeData::window . The window parameter is null when the item is removed from a scene. |
QQuickItem::ItemVisibleHasChanged
|
3
|
The item's visibility has changed. ItemChangeData::boolValue contains the new visibility. |
QQuickItem::ItemParentHasChanged
|
4
|
The item's parent has changed. ItemChangeData::item contains the new parent. |
QQuickItem::ItemOpacityHasChanged
|
5
|
The item's opacity has changed. ItemChangeData::realValue contains the new opacity. |
QQuickItem::ItemActiveFocusHasChanged
|
6
|
The item's focus has changed. ItemChangeData::boolValue contains whether the item has focus or not. |
QQuickItem::ItemRotationHasChanged
|
7
|
The item's rotation has changed. ItemChangeData::realValue contains the new rotation. |
QQuickItem::ItemDevicePixelRatioHasChanged
|
9
|
The device pixel ratio of the screen the item is on has changed. ItemChangedData::realValue contains the new device pixel ratio. |
QQuickItem::ItemAntialiasingHasChanged
|
8
|
The antialiasing has changed. The current (boolean) value can be found in QQuickItem::antialiasing . |
Controls the point about which simple transforms like scale apply.
| 常量 | 值 | 描述 |
|---|---|---|
QQuickItem::TopLeft
|
0
|
The top-left corner of the item. |
QQuickItem::Top
|
1
|
The center point of the top of the item. |
QQuickItem::TopRight
|
2
|
The top-right corner of the item. |
QQuickItem::Left
|
3
|
The left most point of the vertical middle. |
QQuickItem::Center
|
4
|
The center of the item. |
QQuickItem::Right
|
5
|
The right most point of the vertical middle. |
QQuickItem::BottomLeft
|
6
|
The bottom-left corner of the item. |
QQuickItem::Bottom
|
7
|
The center point of the bottom of the item. |
QQuickItem::BottomRight
|
8
|
The bottom-right corner of the item. |
另请参阅 transformOrigin () 和 setTransformOrigin ().
This read-only property indicates whether the item has active focus.
If activeFocus is true, either this item is the one that currently receives keyboard input, or it is a FocusScope ancestor of the item that currently receives keyboard input.
Usually, activeFocus is gained by setting
focus
on an item and its enclosing
FocusScope
objects. In the following example, the
input
and
focusScope
objects will have active focus, while the root rectangle object will not.
import QtQuick 2.0 Rectangle { width: 100; height: 100 FocusScope { focus: true TextInput { id: input focus: true } } }
访问函数:
| bool | hasActiveFocus () const |
另请参阅 focus and Qt Quick 中的键盘聚焦 .
This property holds whether the item wants to be in the tab focus chain. By default, this is set to
false
.
访问函数:
| bool | activeFocusOnTab () const |
| void | setActiveFocusOnTab ( bool ) |
Specifies whether the item is antialiased or not
Used by visual elements to decide if the item should use antialiasing or not. In some cases items with antialiasing require more memory and are potentially slower to render (see 抗锯齿 了解更多细节)。
The default is false, but may be overridden by derived elements.
访问函数:
| bool | 抗锯齿 () const |
| void | setAntialiasing ( bool ) |
| void | resetAntialiasing () |
Specifies the position of the item's baseline in local coordinates.
The baseline of a Text item is the imaginary line on which the text sits. Controls containing text usually set their baseline to the baseline of their text.
For non-text items, a default baseline offset of 0 is used.
访问函数:
| qreal | baselineOffset () const |
| void | setBaselineOffset ( qreal ) |
This property holds the collective position and size of the item's children.
This property is useful if you need to access the collective geometry of an item's children in order to correctly size the item.
访问函数:
| QRectF | childrenRect () |
This property holds whether clipping is enabled. The default clip value is
false
.
If clipping is enabled, an item will clip its own painting, as well as the painting of its children, to its bounding rectangle. If you set clipping during an item's paint operation, remember to re-set it to prevent clipping the rest of your scene.
访问函数:
| bool | clip () const |
| void | setClip ( bool ) |
This property holds whether the item receives mouse and keyboard events. By default this is true.
Setting this property directly affects the
被启用
value of child items. When set to
false
,
被启用
values of all child items also become
false
。当设为
true
,
被启用
values of child items are returned to
true
, unless they have explicitly been set to
false
.
把此特性设为
false
automatically causes
activeFocus
to be set to
false
, and this item will longer receive keyboard events.
访问函数:
| bool | isEnabled () const |
| void | setEnabled ( bool ) |
另请参阅 visible .
This property holds whether the item has focus within the enclosing FocusScope . If true, this item will gain active focus when the enclosing FocusScope gains active focus.
在以下范例中,
input
will be given active focus when
scope
gains active focus:
import QtQuick 2.0 Rectangle { width: 100; height: 100 FocusScope { id: scope TextInput { id: input focus: true } } }
For the purposes of this property, the scene as a whole is assumed to act like a focus scope. On a practical level, that means the following QML will give active focus to
input
on startup.
Rectangle { width: 100; height: 100 TextInput { id: input focus: true } }
访问函数:
| bool | hasFocus () const |
| void | setFocus ( bool ) |
| void | setFocus (bool focus , Qt::FocusReason reason ) |
另请参阅 activeFocus and Qt Quick 中的键盘聚焦 .
This property holds the height of this item.
访问函数:
| qreal | height () const |
| void | setHeight ( qreal ) |
| void | resetHeight () |
Defines the natural width or height of the Item if no width or height 被指定。
The default implicit size for most items is 0x0, however some items have an inherent implicit size which cannot be overridden, for example, Image and Text .
Setting the implicit size is useful for defining components that have a preferred size based on their content, for example:
// Label.qml import QtQuick 2.0 Item { property alias icon: image.source property alias label: text.text implicitWidth: text.implicitWidth + image.implicitWidth implicitHeight: Math.max(text.implicitHeight, image.implicitHeight) Image { id: image } Text { id: text wrapMode: Text.Wrap anchors.left: image.right; anchors.right: parent.right anchors.verticalCenter: parent.verticalCenter } }
注意: 使用 implicitWidth of Text or TextEdit and setting the width explicitly incurs a performance penalty as the text must be laid out twice.
访问函数:
| qreal | implicitHeight () const |
| void | setImplicitHeight ( qreal ) |
Defines the natural width or height of the Item if no width or height 被指定。
The default implicit size for most items is 0x0, however some items have an inherent implicit size which cannot be overridden, for example, Image and Text .
Setting the implicit size is useful for defining components that have a preferred size based on their content, for example:
// Label.qml import QtQuick 2.0 Item { property alias icon: image.source property alias label: text.text implicitWidth: text.implicitWidth + image.implicitWidth implicitHeight: Math.max(text.implicitHeight, image.implicitHeight) Image { id: image } Text { id: text wrapMode: Text.Wrap anchors.left: image.right; anchors.right: parent.right anchors.verticalCenter: parent.verticalCenter } }
注意: Using implicitWidth of Text or TextEdit and setting the width explicitly incurs a performance penalty as the text must be laid out twice.
访问函数:
| qreal | implicitWidth () const |
| void | setImplicitWidth ( qreal ) |
This property holds the opacity of the item. Opacity is specified as a number between 0.0 (fully transparent) and 1.0 (fully opaque). The default value is 1.0.
When this property is set, the specified opacity is also applied individually to child items. This may have an unintended effect in some circumstances. For example in the second set of rectangles below, the red rectangle has specified an opacity of 0.5, which affects the opacity of its blue child rectangle even though the child has not specified an opacity.
Values outside the range of 0 to 1 will be clamped.

|
Item { Rectangle { color: "red" width: 100; height: 100 Rectangle { color: "blue" x: 50; y: 50; width: 100; height: 100 } } } |

|
Item { Rectangle { opacity: 0.5 color: "red" width: 100; height: 100 Rectangle { color: "blue" x: 50; y: 50; width: 100; height: 100 } } } |
Changing an item's opacity does not affect whether the item receives user input events. (In contrast, setting
visible
特性到
false
stops mouse events, and setting the
enabled
特性到
false
stops mouse and keyboard events, and also removes active focus from the item.)
访问函数:
| qreal | opacity () const |
| void | setOpacity ( qreal ) |
另请参阅 visible .
This property holds the visual parent of the item.
注意: The concept of the 视觉父级 differs from that of the QObject parent 。项的视觉父项不必与其对象父项相同。见 概念 - Qt Quick 中的视觉父级 了解更多细节。
访问函数:
| QQuickItem * | parentItem () const |
| void | setParentItem (QQuickItem * parent ) |
This property holds the rotation of the item in degrees clockwise around its transformOrigin .
The default value is 0 degrees (that is, no rotation).

|
Rectangle { color: "blue" width: 100; height: 100 Rectangle { color: "red" x: 25; y: 25; width: 50; height: 50 rotation: 30 } } |
访问函数:
| qreal | rotation () const |
| void | setRotation ( qreal ) |
This property holds the scale factor for this item.
A scale of less than 1.0 causes the item to be rendered at a smaller size, and a scale greater than 1.0 renders the item at a larger size. A negative scale causes the item to be mirrored when rendered.
默认值为 1.0。
Scaling is applied from the transformOrigin .

|
import QtQuick 2.0 Rectangle { color: "blue" width: 100; height: 100 Rectangle { color: "green" width: 25; height: 25 } Rectangle { color: "red" x: 25; y: 25; width: 50; height: 50 scale: 1.4 } } |
访问函数:
| qreal | scale () const |
| void | setScale ( qreal ) |
Specifies whether the item is smoothed or not
Primarily used in image based items to decide if the item should use smooth sampling or not. Smooth sampling is performed using linear interpolation, while non-smooth is performed using nearest neighbor.
In Qt Quick 2.0, this property has minimal impact on performance.
默认情况下,此特性被设为
true
.
访问函数:
| bool | smooth () const |
| void | setSmooth ( bool ) |
This property holds the name of the current state of the item.
If the item is in its default state, that is, no explicit state has been set, then this property holds an empty string. Likewise, you can return an item to its default state by setting this property to an empty string.
访问函数:
| QString | state () const |
| void | setState ( const QString & ) |
另请参阅 Qt Quick 状态 .
This property holds the origin point around which scale and rotation transform.
Nine transform origins are available, as shown in the image below. The default transform origin is
Item.Center
.

访问函数:
| TransformOrigin | transformOrigin () const |
| void | setTransformOrigin ( TransformOrigin ) |
This property holds whether the item is visible. By default this is true.
Setting this property directly affects the
visible
value of child items. When set to
false
,
visible
values of all child items also become
false
。当设为
true
,
visible
values of child items are returned to
true
, unless they have explicitly been set to
false
.
(Because of this flow-on behavior, using the
visible
property may not have the intended effect if a property binding should only respond to explicit property changes. In such cases it may be better to use the
opacity
property instead.)
若把此特性设为
false
, the item will no longer receive mouse events, but will continue to receive key events and will retain the keyboard
focus
if it has been set. (In contrast, setting the
enabled
特性到
false
stops both mouse and keyboard events, and also removes focus from the item.)
注意:
This property's value is only affected by changes to this property or the parent's
visible
property. It does not change, for example, if this item moves off-screen, or if the
opacity
changes to 0.
访问函数:
| bool | isVisible () const |
| void | setVisible ( bool ) |
This property holds the width of this item.
访问函数:
| qreal | width () const |
| void | setWidth ( qreal ) |
| void | resetWidth () |
Defines the item's x position relative to its parent.
访问函数:
| qreal | x () const |
| void | setX ( qreal ) |
Defines the item's y position relative to its parent.
访问函数:
| qreal | y () const |
| void | setY ( qreal ) |
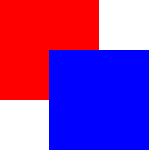
Sets the stacking order of sibling items. By default the stacking order is 0.
Items with a higher stacking value are drawn on top of siblings with a lower stacking order. Items with the same stacking value are drawn bottom up in the order they appear. Items with a negative stacking value are drawn under their parent's content.
The following example shows the various effects of stacking order.

|
Same
z
- later children above earlier children:
Item { Rectangle { color : "red" width : 100 ; height : 100 } Rectangle { color : "blue" x : 50 ; y : 50 ; width : 100 ; height : 100 } } |

|
Higher
z
on top:
Item { Rectangle { z : 1 color : "red" width : 100 ; height : 100 } Rectangle { color : "blue" x : 50 ; y : 50 ; width : 100 ; height : 100 } } |

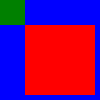
|
Same
z
- children above parents:
Item { Rectangle { color : "red" width : 100 ; height : 100 Rectangle { color : "blue" x : 50 ; y : 50 ; width : 100 ; height : 100 } } } |

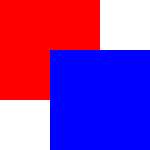
|
Lower
z
below:
Item { Rectangle { color : "red" width : 100 ; height : 100 Rectangle { z : - 1 color : "blue" x : 50 ; y : 50 ; width : 100 ; height : 100 } } } |
访问函数:
| qreal | z () const |
| void | setZ ( qreal ) |
构造 QQuickItem 采用给定 parent .
[虚拟]
QQuickItem::
~QQuickItem
()
销毁 QQuickItem .
Returns whether hover events are accepted by this item.
默认值为 false。
If this is false, then the item will not receive any hover events through the hoverEnterEvent (), hoverMoveEvent () 和 hoverLeaveEvent () 函数。
另请参阅 setAcceptHoverEvents ().
Returns the mouse buttons accepted by this item.
默认值为 Qt::NoButton ; that is, no mouse buttons are accepted.
If an item does not accept the mouse button for a particular mouse event, the mouse event will not be delivered to the item and will be delivered to the next item in the item hierarchy instead.
另请参阅 setAcceptedMouseButtons ().
Returns the first visible child item found at point ( x , y ) within the coordinate system of this item.
Returns 0 if there is no such item.
Returns the children of this item.
[virtual protected]
bool
QQuickItem::
childMouseEventFilter
(
QQuickItem
*
item
,
QEvent
*
event
)
Reimplement this method to filter the mouse events that are received by this item's children.
This method will only be called if filtersChildMouseEvents () 为 true。
Return true if the specified event should not be passed onto the specified child item , and false otherwise.
另请参阅 setFiltersChildMouseEvents ().
[virtual protected]
void
QQuickItem::
classBegin
()
重实现自 QQmlParserStatus::classBegin ().
Derived classes should call the base class method before adding their own action to perform at classBegin.
[virtual protected]
void
QQuickItem::
componentComplete
()
重实现自 QQmlParserStatus::componentComplete ().
Derived classes should call the base class method before adding their own actions to perform at componentComplete.
[虚拟]
bool
QQuickItem::
contains
(const
QPointF
&
point
) const
Returns true if this item contains point , which is in local coordinates; returns false otherwise.
This function can be overwritten in order to handle point collisions in items with custom shapes. The default implementation checks if the point is inside the item's bounding rect.
Note that this method is generally used to check whether the item is under the mouse cursor, and for that reason, the implementation of this function should be as light-weight as possible.
Returns the cursor shape for this item.
The mouse cursor will assume this shape when it is over this item, unless an override cursor is set. See the 预定义光标对象列表 了解有用形状范围。
If no cursor shape has been set this returns a cursor with the Qt::ArrowCursor shape, however another cursor shape may be displayed if an overlapping item has a valid cursor.
另请参阅 setCursor () 和 unsetCursor ().
[virtual protected]
void
QQuickItem::
dragEnterEvent
(
QDragEnterEvent
*
event
)
This event handler can be reimplemented in a subclass to receive drag-enter events for an item. The event information is provided by the event 参数。
Drag and drop events are only provided if the ItemAcceptsDrops flag has been set for this item.
[virtual protected]
void
QQuickItem::
dragLeaveEvent
(
QDragLeaveEvent
*
event
)
This event handler can be reimplemented in a subclass to receive drag-leave events for an item. The event information is provided by the event 参数。
Drag and drop events are only provided if the ItemAcceptsDrops flag has been set for this item.
[virtual protected]
void
QQuickItem::
dragMoveEvent
(
QDragMoveEvent
*
event
)
This event handler can be reimplemented in a subclass to receive drag-move events for an item. The event information is provided by the event 参数。
Drag and drop events are only provided if the ItemAcceptsDrops flag has been set for this item.
[virtual protected]
void
QQuickItem::
dropEvent
(
QDropEvent
*
event
)
This event handler can be reimplemented in a subclass to receive drop events for an item. The event information is provided by the event 参数。
Drag and drop events are only provided if the ItemAcceptsDrops flag has been set for this item.
[virtual protected]
bool
QQuickItem::
event
(
QEvent
*
ev
)
重实现自 QObject::event ().
Returns whether mouse and touch events of this item's children should be filtered through this item.
另请参阅 setFiltersChildMouseEvents () 和 childMouseEventFilter ().
Returns the item flags for this item.
另请参阅 setFlags () 和 setFlag ().
[virtual protected]
void
QQuickItem::
focusInEvent
(
QFocusEvent
*
event
)
This event handler can be reimplemented in a subclass to receive focus-in events for an item. The event information is provided by the event 参数。
[virtual protected]
void
QQuickItem::
focusOutEvent
(
QFocusEvent
*
event
)
This event handler can be reimplemented in a subclass to receive focus-out events for an item. The event information is provided by the event 参数。
Forces active focus on the item.
This method sets focus on the item and ensures that all ancestor FocusScope objects in the object hierarchy are also given focus .
The reason for the focus change will be Qt::OtherFocusReason . Use the overloaded method to specify the focus reason to enable better handling of the focus change.
另请参阅 activeFocus .
这是重载函数。
Forces active focus on the item with the given reason .
This method sets focus on the item and ensures that all ancestor FocusScope objects in the object hierarchy are also given focus .
该函数在 Qt 5.1 引入。
另请参阅 activeFocus and Qt::FocusReason .
[virtual protected]
void
QQuickItem::
geometryChanged
(const
QRectF
&
newGeometry
, const
QRectF
&
oldGeometry
)
This function is called to handle this item's changes in geometry from oldGeometry to newGeometry . If the two geometries are the same, it doesn't do anything.
Derived classes must call the base class method within their implementation.
抓取鼠标输入。
This item will receive all mouse events until ungrabMouse () is called. Usually this function should not be called, since accepting for example a mouse press event makes sure that the following events are delivered to the item. If an item wants to take over mouse events from the current receiver, it needs to call this function.
警告: This function should be used with caution.
Grabs the item into an in-memory image.
The grab happens asynchronously and the signal QQuickItemGrabResult::ready () is emitted when the grab has been completed.
使用 targetSize to specify the size of the target image. By default, the result will have the same size as item.
If the grab could not be initiated, the function returns
null
.
注意: This function will render the item to an offscreen surface and copy that surface from the GPU's memory into the CPU's memory, which can be quite costly. For "live" preview, use layers or ShaderEffectSource .
另请参阅 QQuickWindow::grabWindow ().
Grabs the touch points specified by ids .
These touch points will be owned by the item until they are released. Alternatively, the grab can be stolen by a filtering item like Flickable. Use setKeepTouchGrab () to prevent the grab from being stolen.
另请参阅 ungrabTouchPoints () 和 setKeepTouchGrab ().
[protected]
bool
QQuickItem::
heightValid
() const
Returns whether the height property has been set explicitly.
[virtual protected]
void
QQuickItem::
hoverEnterEvent
(
QHoverEvent
*
event
)
This event handler can be reimplemented in a subclass to receive hover-enter events for an item. The event information is provided by the event 参数。
Hover events are only provided if acceptHoverEvents () 为 true。
[virtual protected]
void
QQuickItem::
hoverLeaveEvent
(
QHoverEvent
*
event
)
This event handler can be reimplemented in a subclass to receive hover-leave events for an item. The event information is provided by the event 参数。
Hover events are only provided if acceptHoverEvents () 为 true。
[virtual protected]
void
QQuickItem::
hoverMoveEvent
(
QHoverEvent
*
event
)
This event handler can be reimplemented in a subclass to receive hover-move events for an item. The event information is provided by the event 参数。
Hover events are only provided if acceptHoverEvents () 为 true。
Returns the width of the item that is implied by other properties that determine the content.
注意: getter 函数对于特性 implicitWidth .
另请参阅 setImplicitWidth ().
[virtual protected]
void
QQuickItem::
inputMethodEvent
(
QInputMethodEvent
*
event
)
This event handler can be reimplemented in a subclass to receive input method events for an item. The event information is provided by the event 参数。
[虚拟]
QVariant
QQuickItem::
inputMethodQuery
(
Qt::InputMethodQuery
query
) const
This method is only relevant for input items.
If this item is an input item, this method should be reimplemented to return the relevant input method flags for the given query .
另请参阅 QWidget::inputMethodQuery ().
返回
true
if this item is an ancestor of
child
(i.e., if this item is
child
's parent, or one of
child
's parent's ancestors).
该函数在 Qt 5.7 引入。
另请参阅 parentItem ().
[protected]
bool
QQuickItem::
isComponentComplete
() const
Returns true if construction of the QML component is complete; otherwise returns false.
It is often desirable to delay some processing until the component is completed.
另请参阅 componentComplete ().
Returns true if this item is a focus scope, and false otherwise.
[虚拟]
bool
QQuickItem::
isTextureProvider
() const
Returns true if this item is a texture provider. The default implementation returns false.
可以从任何线程中调用此函数。
[virtual protected]
void
QQuickItem::
itemChange
(
ItemChange
change
, const
ItemChangeData
&
value
)
被调用当 change occurs for this item.
value contains extra information relating to the change, when applicable.
If you re-implement this method in a subclass, be sure to call
QQuickItem::itemChange(change, value);
typically at the end of your implementation, to ensure the windowChanged () 信号将发射。
Returns whether mouse input should exclusively remain with this item.
另请参阅 setKeepMouseGrab ().
Returns whether the touch points grabbed by this item should exclusively remain with this item.
另请参阅 setKeepTouchGrab () 和 keepMouseGrab ().
[virtual protected]
void
QQuickItem::
keyPressEvent
(
QKeyEvent
*
event
)
This event handler can be reimplemented in a subclass to receive key press events for an item. The event information is provided by the event 参数。
[virtual protected]
void
QQuickItem::
keyReleaseEvent
(
QKeyEvent
*
event
)
This event handler can be reimplemented in a subclass to receive key release events for an item. The event information is provided by the event 参数。
Maps the given point in the global screen coordinate system to the equivalent point within this item's coordinate system, and returns the mapped coordinate.
For example, this may be helpful to add a popup to a Qt Quick component.
注意: Window positioning is done by the window manager and this value is treated only as a hint. So, the resulting window position may differ from what is expected.
该函数在 Qt 5.7 引入。
另请参阅 Concepts - Visual Coordinates in Qt Quick .
Maps the given point in item 's coordinate system to the equivalent point within this item's coordinate system, and returns the mapped coordinate.
若 item is 0, this maps point from the coordinate system of the scene.
另请参阅 Concepts - Visual Coordinates in Qt Quick .
Maps the given point in the scene's coordinate system to the equivalent point within this item's coordinate system, and returns the mapped coordinate.
另请参阅 Concepts - Visual Coordinates in Qt Quick .
Maps the given rect in item 's coordinate system to the equivalent rectangular area within this item's coordinate system, and returns the mapped rectangle value.
若 item is 0, this maps rect from the coordinate system of the scene.
另请参阅 Concepts - Visual Coordinates in Qt Quick .
Maps the given rect in the scene's coordinate system to the equivalent rectangular area within this item's coordinate system, and returns the mapped rectangle value.
另请参阅 Concepts - Visual Coordinates in Qt Quick .
Maps the given rect in this item's coordinate system to the equivalent rectangular area within item 's coordinate system, and returns the mapped rectangle value.
若 item is 0, this maps rect to the coordinate system of the scene.
另请参阅 Concepts - Visual Coordinates in Qt Quick .
Maps the given rect in this item's coordinate system to the equivalent rectangular area within the scene's coordinate system, and returns the mapped rectangle value.
另请参阅 Concepts - Visual Coordinates in Qt Quick .
Maps the given point in this item's coordinate system to the equivalent point within global screen coordinate system, and returns the mapped coordinate.
For example, this may be helpful to add a popup to a Qt Quick component.
注意: Window positioning is done by the window manager and this value is treated only as a hint. So, the resulting window position may differ from what is expected.
该函数在 Qt 5.7 引入。
另请参阅 Concepts - Visual Coordinates in Qt Quick .
Maps the given point in this item's coordinate system to the equivalent point within item 的坐标系,并返回映射坐标。
若 item is 0, this maps point to the coordinate system of the scene.
另请参阅 Concepts - Visual Coordinates in Qt Quick .
Maps the given point in this item's coordinate system to the equivalent point within the scene's coordinate system, and returns the mapped coordinate.
另请参阅 Concepts - Visual Coordinates in Qt Quick .
[virtual protected]
void
QQuickItem::
mouseDoubleClickEvent
(
QMouseEvent
*
event
)
This event handler can be reimplemented in a subclass to receive mouse double-click events for an item. The event information is provided by the event 参数。
[virtual protected]
void
QQuickItem::
mouseMoveEvent
(
QMouseEvent
*
event
)
This event handler can be reimplemented in a subclass to receive mouse move events for an item. The event information is provided by the event 参数。
[virtual protected]
void
QQuickItem::
mousePressEvent
(
QMouseEvent
*
event
)
This event handler can be reimplemented in a subclass to receive mouse press events for an item. The event information is provided by the event 参数。
[virtual protected]
void
QQuickItem::
mouseReleaseEvent
(
QMouseEvent
*
event
)
This event handler can be reimplemented in a subclass to receive mouse release events for an item. The event information is provided by the event 参数。
[virtual protected]
void
QQuickItem::
mouseUngrabEvent
()
This event handler can be reimplemented in a subclass to be notified when a mouse ungrab event has occurred on this item.
另请参阅 ungrabMouse ().
Returns the item in the focus chain which is next to this item. If
forward
is
true
, or not supplied, it is the next item in the forwards direction. If
forward
is
false
, it is the next item in the backwards direction.
Schedules a polish event for this item.
When the scene graph processes the request, it will call updatePolish () on this item.
[virtual protected]
void
QQuickItem::
releaseResources
()
This function is called when an item should release graphics resources which are not already managed by the nodes returned from QQuickItem::updatePaintNode ().
This happens when the item is about to be removed from the window it was previously rendering to. The item is guaranteed to have a window when the function is called.
The function is called on the GUI thread and the state of the rendering thread, when it is used, is unknown. Objects should not be deleted directly, but instead scheduled for cleanup using QQuickWindow::scheduleRenderJob ().
另请参阅 Graphics Resource Handling .
If this item is a focus scope, this returns the item in its focus chain that currently has focus.
Returns 0 if this item is not a focus scope.
若 enabled is true, this sets the item to accept hover events; otherwise, hover events are not accepted by this item.
另请参阅 acceptHoverEvents ().
Sets the mouse buttons accepted by this item to buttons .
另请参阅 acceptedMouseButtons ().
设置 cursor shape for this item.
另请参阅 cursor () 和 unsetCursor ().
Sets whether mouse and touch events of this item's children should be filtered through this item.
若 filter 为 True, childMouseEventFilter () will be called when a mouse event is triggered for a child item.
另请参阅 filtersChildMouseEvents ().
Enables the specified flag for this item if enabled is true; if enabled is false, the flag is disabled.
These provide various hints for the item; for example, the ItemClipsChildrenToShape flag indicates that all children of this item should be clipped to fit within the item area.
Enables the specified flags for this item.
Sets whether the mouse input should remain exclusively with this item.
This is useful for items that wish to grab and keep mouse interaction following a predefined gesture. For example, an item that is interested in horizontal mouse movement may set keepMouseGrab to true once a threshold has been exceeded. Once keepMouseGrab has been set to true, filtering items will not react to mouse events.
若 keep is false, a filtering item may steal the grab. For example, Flickable may attempt to steal a mouse grab if it detects that the user has begun to move the viewport.
另请参阅 keepMouseGrab ().
Sets whether the touch points grabbed by this item should remain exclusively with this item.
This is useful for items that wish to grab and keep specific touch points following a predefined gesture. For example, an item that is interested in horizontal touch point movement may set setKeepTouchGrab to true once a threshold has been exceeded. Once setKeepTouchGrab has been set to true, filtering items will not react to the relevant touch points.
若 keep is false, a filtering item may steal the grab. For example, Flickable may attempt to steal a touch point grab if it detects that the user has begun to move the viewport.
另请参阅 keepTouchGrab () 和 setKeepMouseGrab ().
Moves the specified sibling item to the index after this item within the list of children. The order of children affects both the visual stacking order and tab focus navigation order.
Assuming the z values of both items are the same, this will cause sibling to be rendered below this item.
If both items have
activeFocusOnTab
设为
true
, this will also cause the tab focus order to change, with
sibling
receiving focus before this item.
给定 sibling must be a sibling of this item; that is, they must have the same immediate parent .
另请参阅 概念 - Qt Quick 中的视觉父级 .
Moves the specified sibling item to the index before this item within the list of children. The order of children affects both the visual stacking order and tab focus navigation order.
Assuming the z values of both items are the same, this will cause sibling to be rendered above this item.
If both items have
activeFocusOnTab
设为
true
, this will also cause the tab focus order to change, with
sibling
receiving focus after this item.
给定 sibling must be a sibling of this item; that is, they must have the same immediate parent .
另请参阅 概念 - Qt Quick 中的视觉父级 .
[虚拟]
QSGTextureProvider
*QQuickItem::
textureProvider
() const
Returns the texture provider for an item. The default implementation returns 0.
This function may only be called on the rendering thread.
[virtual protected]
void
QQuickItem::
touchEvent
(
QTouchEvent
*
event
)
This event handler can be reimplemented in a subclass to receive touch events for an item. The event information is provided by the event 参数。
[virtual protected]
void
QQuickItem::
touchUngrabEvent
()
This event handler can be reimplemented in a subclass to be notified when a touch ungrab event has occurred on this item.
Releases the mouse grab following a call to grabMouse ().
Note that this function should only be called when the item wants to stop handling further events. There is no need to call this function after a release or cancel event since no future events will be received in any case. No move or release events will be delivered after this function was called.
Ungrabs the touch points owned by this item.
注意: there is hardly any reason to call this function. It should only be called when an item does not want to receive any further events, so no move or release events will be delivered after calling this function.
另请参阅 grabTouchPoints ().
Clears the cursor shape for this item.
另请参阅 cursor () 和 setCursor ().
[slot]
void
QQuickItem::
update
()
Schedules a call to updatePaintNode () for this item.
The call to QQuickItem::updatePaintNode () will always happen if the item is showing in a QQuickWindow .
Only items which specify QQuickItem::ItemHasContents are allowed to call QQuickItem::update().
[protected]
void
QQuickItem::
updateInputMethod
(
Qt::InputMethodQueries
queries
= Qt::ImQueryInput)
Notify input method on updated query values if needed. queries indicates the changed attributes.
[virtual protected]
QSGNode
*QQuickItem::
updatePaintNode
(
QSGNode
*
oldNode
,
UpdatePaintNodeData
*
updatePaintNodeData
)
Called on the render thread when it is time to sync the state of the item with the scene graph.
The function is called as a result of QQuickItem::update (), if the user has set the QQuickItem::ItemHasContents flag on the item.
The function should return the root of the scene graph subtree for this item. Most implementations will return a single QSGGeometryNode containing the visual representation of this item. oldNode is the node that was returned the last time the function was called. updatePaintNodeData provides a pointer to the QSGTransformNode associated with this QQuickItem .
QSGNode *MyItem::updatePaintNode(QSGNode *node, UpdatePaintNodeData *) { QSGSimpleRectNode *n = static_cast<QSGSimpleRectNode *>(node); if (!n) { n = new QSGSimpleRectNode(); n->setColor(Qt::red); } n->setRect(boundingRect()); return n; }
The main thread is blocked while this function is executed so it is safe to read values from the QQuickItem instance and other objects in the main thread.
If no call to QQuickItem::updatePaintNode() result in actual scene graph changes, like QSGNode::markDirty () or adding and removing nodes, then the underlying implementation may decide to not render the scene again as the visual outcome is identical.
警告: It is crucial that OpenGL operations and interaction with the scene graph happens exclusively on the render thread, primarily during the QQuickItem::updatePaintNode() call. The best rule of thumb is to only use classes with the "QSG" prefix inside the QQuickItem::updatePaintNode() function.
警告: This function is called on the render thread. This means any QObjects or thread local storage that is created will have affinity to the render thread, so apply caution when doing anything other than rendering in this function. Similarly for signals, these will be emitted on the render thread and will thus often be delivered via queued connections.
注意: 所有带有 QSG 前缀的类只应用于场景图形渲染线程。见 场景图形和渲染 了解更多信息。
另请参阅 QSGMaterial , QSGSimpleMaterial , QSGGeometryNode , QSGGeometry , QSGFlatColorMaterial , QSGTextureMaterial , QSGNode::markDirty (),和 Graphics Resource Handling .
[virtual protected]
void
QQuickItem::
updatePolish
()
This function should perform any layout as required for this item.
当 polish () is called, the scene graph schedules a polish event for this item. When the scene graph is ready to render this item, it calls updatePolish() to do any item layout as required before it renders the next frame.
[virtual protected]
void
QQuickItem::
wheelEvent
(
QWheelEvent
*
event
)
This event handler can be reimplemented in a subclass to receive wheel events for an item. The event information is provided by the event 参数。
[protected]
bool
QQuickItem::
widthValid
() const
Returns whether the width property has been set explicitly.
Returns the window in which this item is rendered.
The item does not have a window until it has been assigned into a scene. The windowChanged () signal provides a notification both when the item is entered into a scene and when it is removed from a scene.
[signal]
void
QQuickItem::
windowChanged
(
QQuickWindow
*
window
)
This signal is emitted when the item's window 改变。