Alters the luminance of the source item. 更多...
| import 语句: | import QtGraphicalEffects 1.0 |
| Since: | QtGraphicalEffects 1.0 |
| 继承: | Item |
GammaAdjust is applied to each pixel according to the curve which is pre-defined as a power-law expression, where the property gamma is used as the reciprocal scaling exponent. Refer to the property documentation of gamma 了解更多细节。
| 源 | Effect applied |
|---|---|

|

|
注意: This effect is available when running with OpenGL.
The following example shows how to apply the effect.
import QtQuick 2.0 import QtGraphicalEffects 1.0 Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } GammaAdjust { anchors.fill: bug source: bug gamma: 0.45 } }
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
默认情况下,特性被设为
false
.
This property defines the change factor for how the luminance of each pixel is altered according to the equation:
luminance = pow(original_luminance, 1.0 / gamma); // The luminance is assumed to be between 0.0 and 1.0
Setting the gamma values under 1.0 makes the image darker, the values above 1.0 lighten it.
The value ranges from 0.0 (darkest) to inf (lightest). By default, the property is set to
1.0
(没有变化)。
| Output examples with different gamma values | ||
|---|---|---|

|

|

|
| gamma: 0.5 | gamma: 1.0 | gamma: 2.0 |
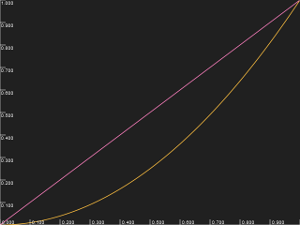
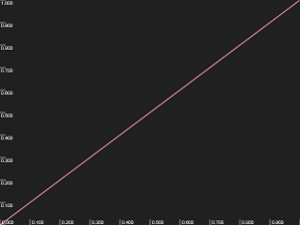
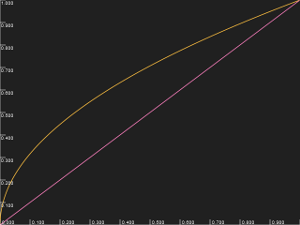
| Pixel luminance curves of the above images. | ||
|---|---|---|

|

|

|
| Red curve: default gamma (1.0) | ||
| Yellow curve: effect applied | ||
| X-axis: pixel original luminance | ||
| Y-axis: pixel luminance with effect applied |
|
source : variant |
This property defines the source item for which the luminance is going to be adjusted.
注意: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.