A radio button with a text label. 更多...
| import 语句: | import QtQuick.Controls 1.4 |
| Since: | Qt 5.1 |
| 继承: | FocusScope |

A RadioButton is an option button that can be switched on (checked) or off (unchecked). Radio buttons typically present the user with a "one of many" choices. In a group of radio buttons, only one radio button can be checked at a time; if the user selects another button, the previously selected button is switched off.
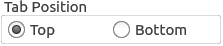
GroupBox { title: "Tab Position" RowLayout { ExclusiveGroup { id: tabPositionGroup } RadioButton { text: "Top" checked: true exclusiveGroup: tabPositionGroup } RadioButton { text: "Bottom" exclusiveGroup: tabPositionGroup } } }
You can create a custom appearance for a RadioButton by assigning a RadioButtonStyle .
此特性是
true
if the control takes the focus when it is pressed;
forceActiveFocus()
will be called on the control.
此特性是
true
if the control is checked.
|
exclusiveGroup : ExclusiveGroup |
This property stores the ExclusiveGroup that the control belongs to.
This property indicates whether the control is being hovered.
此特性是
true
if the control is being pressed. Set this property to manually invoke a mouse click.
|
style : Component |
The style Component for this control.
另请参阅 Qt Quick Controls Styles QML Types .
This property holds the text that the label should display.
This property holds the button tooltip.
This QML property was introduced in QtQuick.Controls 1.7.
Emitted whenever the control is clicked.