提供顶层应用程序窗口。 更多...
| import 语句: | import QtQuick.Controls 1.4 |
| Since: | Qt 5.1 |
| 继承: | Window |

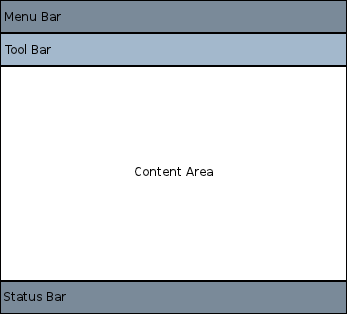
ApplicationWindow 是 Window that adds convenience for positioning items, such as MenuBar , ToolBar ,和 StatusBar in a platform independent manner.
ApplicationWindow {
id: window
visible: true
menuBar: MenuBar {
Menu { MenuItem {...} }
Menu { MenuItem {...} }
}
toolBar: ToolBar {
RowLayout {
anchors.fill: parent
ToolButton {...}
}
}
TabView {
id: myContent
anchors.fill: parent
...
}
}
注意: By default, an ApplicationWindow is not visible.
The Qt Quick Controls - 图库 example is a good starting point to explore this type.
This group holds the size constraints of the content item. This is the area between the ToolBar 和 StatusBar 。 ApplicationWindow will use this as input when calculating the effective size constraints of the actual window. It holds these 6 properties for describing the minimum, implicit and maximum sizes:
| 分组特性 | 描述 |
|---|---|
| contentItem.minimumWidth | The minimum width of the content item. |
| contentItem.minimumHeight | The minimum height of the content item. |
| contentItem.implicitWidth | The implicit width of the content item. |
| contentItem.implicitHeight | The implicit height of the content item. |
| contentItem.maximumWidth | The maximum width of the content item. |
| contentItem.maximumHeight | The maximum height of the content item. |
|
menuBar : MenuBar |
此特性保持 MenuBar .
默认情况下,此值不设置。
|
statusBar : Item |
此特性保持状态栏 Item .
It can be set to any Item type, but is generally used with StatusBar .
By default, this value is not set. When you set the status bar item, it will be anchored automatically into the application window.
|
style : Component |
The style Component for the window.
另请参阅 Qt Quick Controls Styles QML Types .
|
toolBar : Item |
此特性保持工具栏 Item .
It can be set to any Item type, but is generally used with ToolBar .
By default, this value is not set. When you set the toolbar item, it will be anchored automatically into the application window.