The QVBoxLayout 类垂直排列 Widget。 更多...
| 头: | #include <QVBoxLayout> |
| qmake: | QT += widgets |
| 继承: | QBoxLayout |
| QVBoxLayout () | |
| QVBoxLayout (QWidget * parent ) | |
| ~QVBoxLayout () |
The QVBoxLayout 类垂直排列 Widget。
此类用于构造垂直框布局对象。见 QBoxLayout 了解细节。
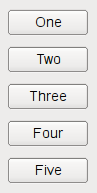
类的最简单用法像这样:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->setLayout(layout);
window->show();
首先,我们创建希望在布局中的 Widget。然后,创建
QVBoxLayout
对象并把 Widget 添加到布局。最后,调用
QWidget::setLayout
() 安装
QVBoxLayout
对象到 Widget。此时,布局中的 Widget 被重设父级以让
window
作为其父级。

另请参阅 QHBoxLayout , QGridLayout , QStackedLayout , 布局管理 ,和 基本布局范例 .
构造新的垂直框。必须将它添加到另一布局。
构造新的顶层垂直框采用父级 parent .
销毁此框布局。
不销毁布局 Widget。